Liquid Code in Power Pages
Liquid programming is commonly used when attempting to display changing user or page information. As an example, if a person wanted to welcome a signed in user on a certain select page this could be easily accomplished using liquid code, the steps of which would be as follows:
1. First you would navigate to the specific web template that is connected to the page you would like to edit, these can be found under portal management and will usually be your first step in using liquid code to edit most pages.

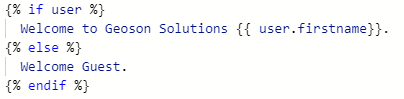
2. Once this page is found you can simply input the desired code and then save your work, which in this case would look like this:

3. Finally, you simply need to go back to your power pages site and sync the new data which leaves us with the result of (the black text being the newly created text):

Now this is just a basic example to demonstrate how the process works, of course you could modify the size and color of the text if needed for your website. The process above is just a demonstration of how liquid code can be used to display changing user information. Though of course even liquid has some disadvantages, one being its previously mentioned lack of complexity compared to JavaScript, so I would recommend a combination of both when using them.
I am looking forward to writing future blog posts about our website improvements.



